入门
编辑器设置
在使用 Tailwind CSS 时改善开发者体验的工具。
语法支持
Tailwind CSS 使用了类似 @theme、@variant 和 @source 的自定义 CSS 语法,在某些编辑器中,这可能会触发警告或错误,因为这些规则未被识别。
如果你在使用 VS Code,我们官方的 Tailwind CSS IntelliSense 插件包含了一个专用的 Tailwind CSS 语言模式,支持 Tailwind 使用的所有自定义 at-rules 和函数。
在某些情况下,如果你的编辑器对 CSS 文件中预期的语法非常严格,可能需要禁用原生的 CSS 检查/验证。
Zed
Zed 是一款快速、现代的代码编辑器,从零开始为前沿开发流程设计,包括使用 AI 进行智能编辑。它内置了对 Tailwind CSS 自动补全、代码检查和悬停预览的支持,无需安装和配置单独的扩展程序。它还与 Prettier 紧密集成,因此我们的官方 Prettier 插件 在安装后可以与 Zed 无缝协作。

查看 Zed 并了解更多关于 它如何与 Tailwind CSS 配合使用。
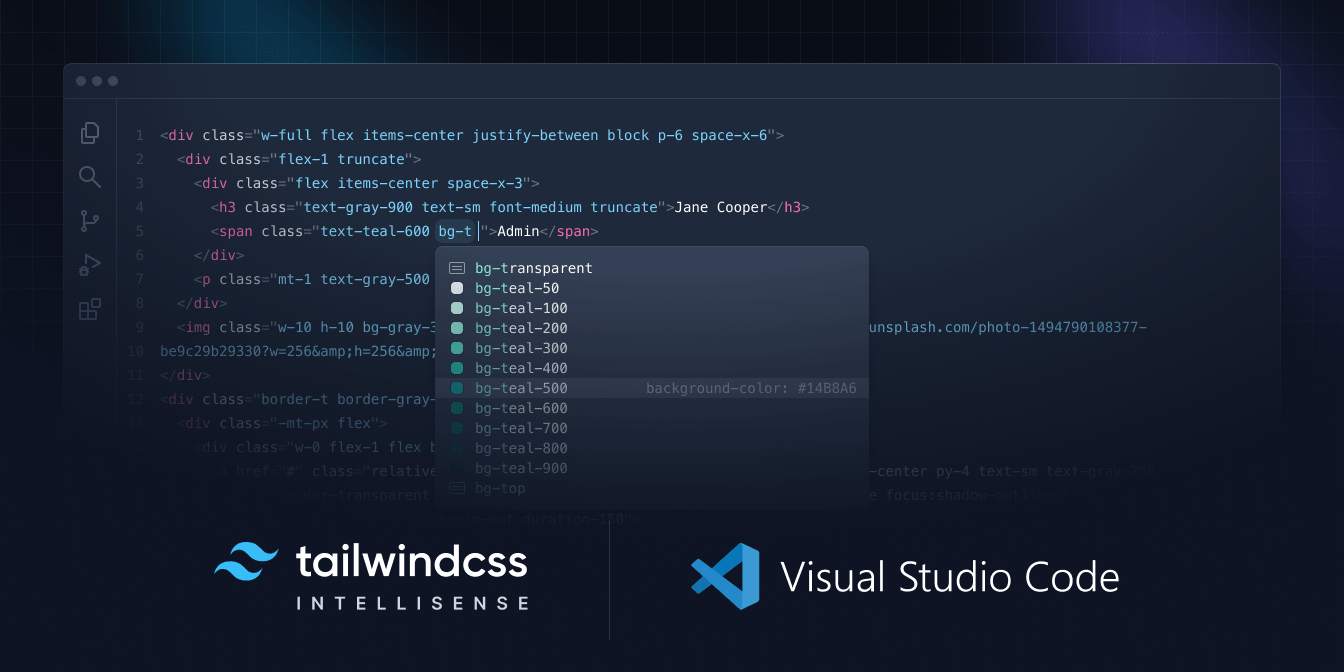
VS Code 的 IntelliSense
官方的 Tailwind CSS IntelliSense 扩展增强了 Visual Studio Code 的 Tailwind 开发体验,为用户提供了自动补全、语法高亮和代码检查等高级功能。

- 自动补全 — 为工具类提供智能建议,以及 CSS 函数和指令。
- 代码检查 — 在你的 CSS 和标记中突出显示错误和潜在的 bug。
- 悬停预览 — 当你将鼠标悬停在工具类上时,显示完整的 CSS。
- 语法高亮 — 确保使用自定义 CSS 语法的 Tailwind 特性被正确高亮。
了解更多信息,请查看项目 在 GitHub 上,或者 在 Visual Studio Code 中添加它 开始使用。
使用 Prettier 排序类名
我们为 Tailwind CSS 维护了一个官方的 Prettier 插件,自动按照我们 推荐的类顺序 排序类名。

它可以与自定义的 Tailwind 配置无缝协作,并且作为一个 Prettier 插件,它适用于所有 Prettier 可以使用的地方,包括每个流行的编辑器和 IDE,当然也包括命令行。
<!-- 之前 --><button class="text-white px-4 sm:px-8 py-2 sm:py-3 bg-sky-700 hover:bg-sky-800">提交</button><!-- 之后 --><button class="bg-sky-700 px-4 py-2 text-white hover:bg-sky-800 sm:px-8 sm:py-3">提交</button>查看插件 在 GitHub 上 了解更多信息并开始使用。
JetBrains IDE
JetBrains IDE,比如 WebStorm、PhpStorm 等,支持在你的 HTML 中提供智能的 Tailwind CSS 完成。

